10.05

常時SSL化するということ
今年の7月から、SSL化していないサイトはブラウザで警告がでるようになってしまいました。
SSLとは
SSLとは、SSLサーバー証明書を利用して、WEBサイトのページをhttpsで表示すること。サーバーとパソコン間のやり取りを暗号化してやりとりをします。
少し前は、問い合わせフォームなど、個人情報を入力するページにはSSLは必要でしたが、今年の変更では、全てのページがSSLであることがセキュリティとして望ましいとされたことになります。更に、このSSL化していることが、Googleの検索インデックスにおいて優遇されるという流れに。httpのままだと、検索にも都合が悪くなるわけですね。
これは大変なことで、今SSLしていないサイトはそのうち順位が下がってきてしまうかもしれないのです。また、警告が出るということは、信頼が必要な企業やECサイトなどはお客様に不安を与えてしまいます。
サイト制作に携わる人や、IT関連のニュースに詳しい人には周知の事実ですが、一般のサイト運営者でご存知ない方もまだまだ多いのが現状です。(わたし調べで。あくまでも。)
今、”SSL化”と検索すると、いっぱいでてきますね。「常時SSL化は当社まで!」といった広告。アドセンスとか。業者さんは稼ぎ時です。だって、もうこれはやらないとダメだよねっていう公の事実ですから。検索対策をしていても、ここがまだだと意味がないっていう話でもあります。
SSL化は前はサーバー内で有料で契約を結ぶタイプが多かったのですが、最近は無料でSSLが使えるサーバーが多くなりました。それはそうですよね。必須になってしまったわけですし。なので、サーバーで大体このSSL対応は可能です。
このドメインはSSL化しますという設定をする。
でもそれだけでは常時SSL化することはできません
サイト内でリンクしている画像やリンク先のURLもhttpsになっていないと混在することになり、完全にSSL化にはなりません。そこを変更するのはちょっと面倒です。時間もかかります。これまでページ数が少なく、リンクもあまりしてこなかったわたしのようなズボラなタイプは、ちょっとだけよかったと胸をなでおろしてSSL化完了です。通常のタイプのサイトだと、この後、httpでアクセスしてもリダイレクトでhttpsに飛ぶ設定にすれば大まかにはOKです。
問題なのは、Wordpressとかで作っているサイトやブログ。一生懸命やってきただけに膨大なリンクや画像が貼ってあるようなサイト。ああ大変です。リンク見つけるのも、書き換えるのも時間がかかります。Wordpressは、ウィジェットなどで書き換えは割と簡単にできたりもしますが、でもそのhttpを探すのが大変でしょう。このブログも面倒でした。画像のリンクやテキストリンク、ページごとに書き換えては更新。まだ混在してるよ。。。と繰り返し。
Chromeのデベロッパーツールが便利でした
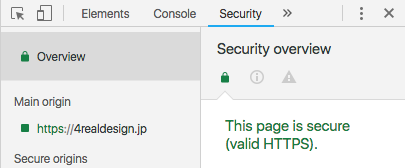
Google Chromeのデベロッパーツールパネルに、httpsを検証するツールがあります。(Mac) Cmd + Opt + i (Mac)。デベロッパーツールが起動したら、Securityタブをクリック。

こんな感じで、表示されます。「This page is secure(valid HTTPS).」になっているので問題ありません。これが、Mixed Content(コンテンツが混在)と表示されると、まだ完全にhttpsになっていない部分があります。そこも表示されますので、その部分をなおしていきます。
私はこれを使わずに、ページ数が少ないからと1ページ1ページ確認してなおしていました。全部なおしたつもりなのに、まだ混在しているとブラウザには表示されていました。「もう探せない!」とサジを投げた後に、このデベロッパーツールを使ってみたのですが、なんと、WP管理画面の右上にちっちゃくでているアバター画像がhttpだということが判明。(そんなこと考えもつかなかった)さらに、記事ページでは、下に入れているソーシャルのアイコン(ウィジェットで設定)画像がhttpでした。なおした結果は、先の通りです。
初めからそれで検証しなさいと言われるとは思いますが。みなさんはそうしてください。
こうして、このサイトの常時SSLは完了したのです(たぶん)。常時SSL化はちょっと面倒なので、自信のない方はプロに頼んだほうがいいと思います。その方が速い。はい。そう思います。